Tangible artifact
this blog contains the current tangible artifact, full stack
Tangible Artifact
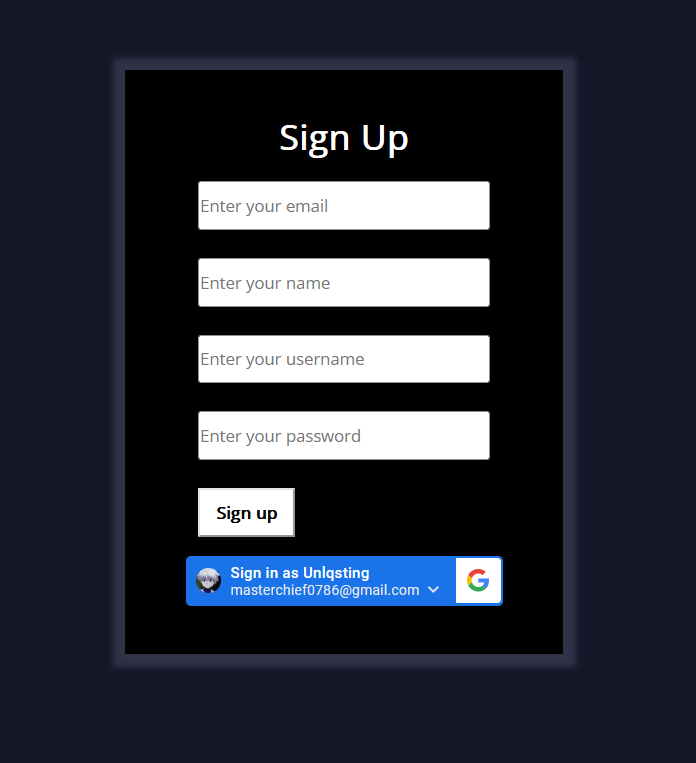
This tangible artifact is a user-friendly sign-up interface that has been designed using HTML, SASS, and JavaScript. The interface is a simple HTML form that is used to collect data from the user. The form has been configured to use the POST method, which means that the data entered by the user is sent to a specified location. In this case, the action is set to the create-user API URL, which is where the form data is posted to. To make the sign-up process as smooth as possible, I have utilized the best features of HTML, SASS, and JS. HTML provides a solid structure for the form, while SASS is used to add some styling and make the form visually appealing. JavaScript is used to make the form interactive, which means that the user can input data, submit the form, and receive feedback in real-time. To sum it up, this tangible artifact is a well-designed user interface that offers a seamless and efficient sign-up experience. The use of HTML, SASS, and JS has made it possible to create a functional and visually appealing form that can be easily customized to meet specific requirements.

Full Stack
This is my full stack.

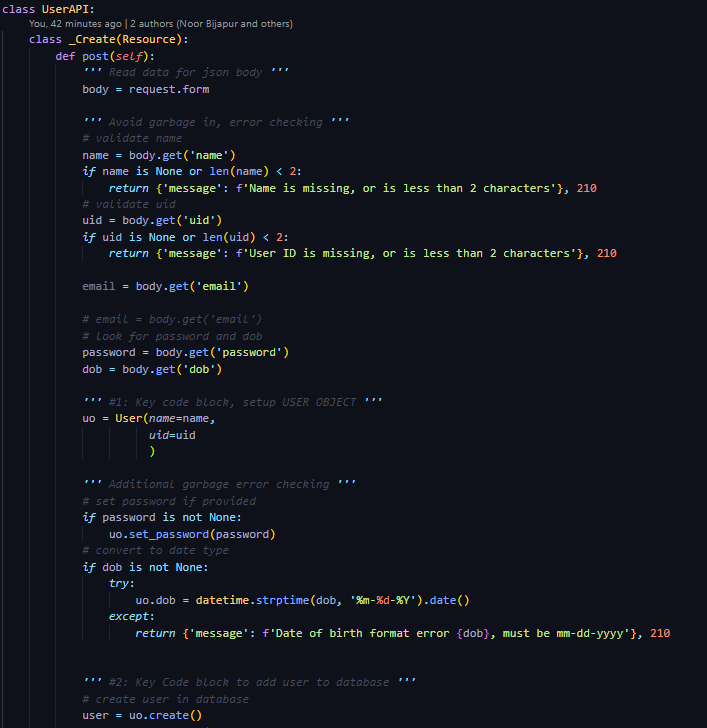
api code

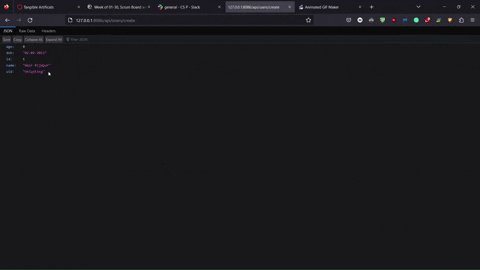
When a user inputs their data into the frontend of the application, they have the ability to submit this information by clicking the submit button. Upon doing so, the data is posted to the backend where it undergoes processing. The first step in this process is the conversion of the data from an HTML encoded form to a JSON formatted structure. This conversion is crucial as it allows for the easy transfer and storage of data within the system.
Once the data has been converted, it is then processed and the result is returned to the user in JSON format. This allows for easy display of the result and provides a clear understanding of what information has been processed and returned.
The goal is to create a full CRUD (Create, Read, Update, Delete) system, where the user can directly manipulate their data. This is currently in progress and is a top priority to ensure that the system is user-friendly and efficient. The CRUD system will allow users to add new data, view their existing data, update existing data, and delete data if necessary, all from within the frontend of the application